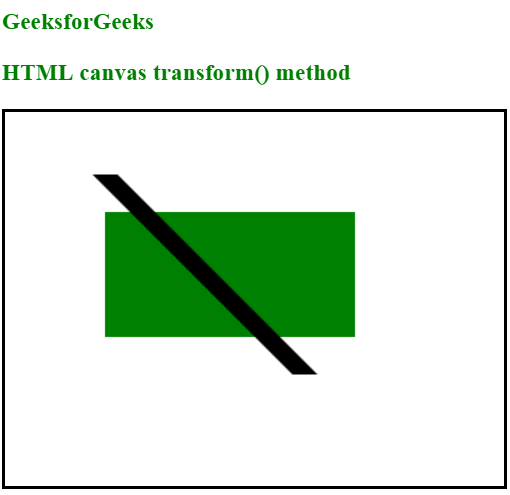
ZIM 6.3 Launches with Transform Tools for #Canvas #JavaScript #CreateJS and #ZIMjs | ZIM JavaScript Framework

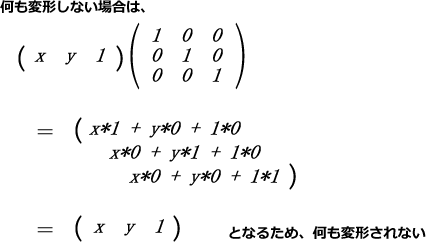
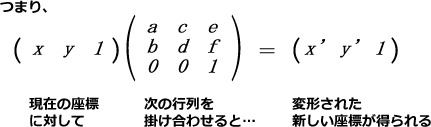
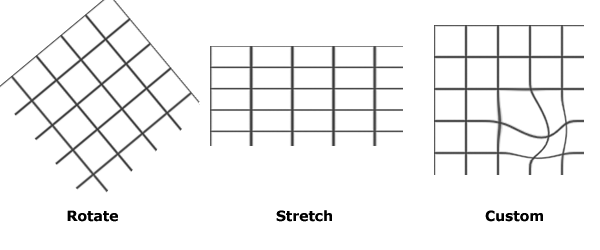
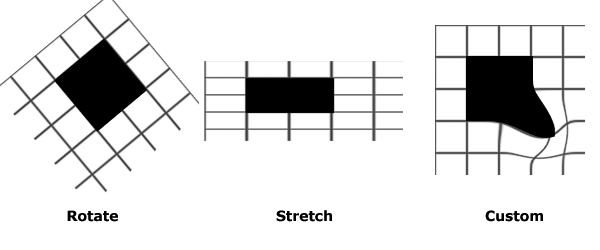
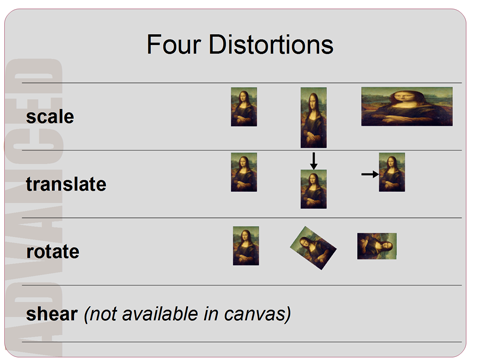
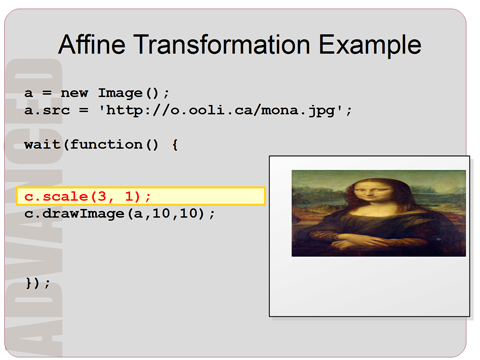
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

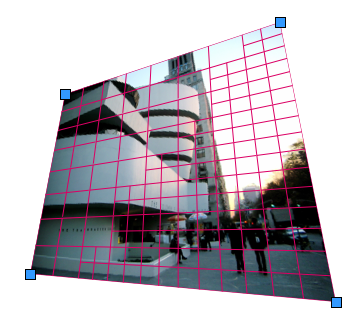
Javascript Canvas - CSS-rotating canvas elements leaves empty spaces between -- circular menu - Stack Overflow

Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations